관심있는 서비스들의 UX/UI를 어리숙하게 바라보기
UX/UI 분석(카카오 맵 #3) 본문
앞서 카카오 맵의 주요 기능 및 UX/UI를 간단히 살펴보았습니다. 이제는 다른 전문가들과 현업에 종사하시는 분들의 글들을 참고하면서 IA분석을 해야겠다는 생각이 들었습니다. 사실 IA에 관한 여러 글들을 읽었을 때 바로 소화되진 않았습니다. 관련 다이어그램, 도표들도 살펴보고 해외 Article들도 읽어보았지만 명확히 정의되기는 어려웠습니다. 여전히 이를 배우고 있는 과정이기에 건전한 피드백들과 도움을 주시면 감사드리겠습니다.
IA(Information Architecture)는
서비스 구축의 기본 뼈대, 정보의 구조화를 말한다.
구조/Navigation/content 설계/검색/레이블링 등의 주요 5가지를 고려해 정보를 구조화하여 서비스를 구축하는 IA를 카카오 맵에 접목해 분석해보겠습니다. 또한 주요 기능의 UX/UI를 심층 분석해 카카오 맵 UX/UI의 장단점을 개인적으로 분석했습니다.
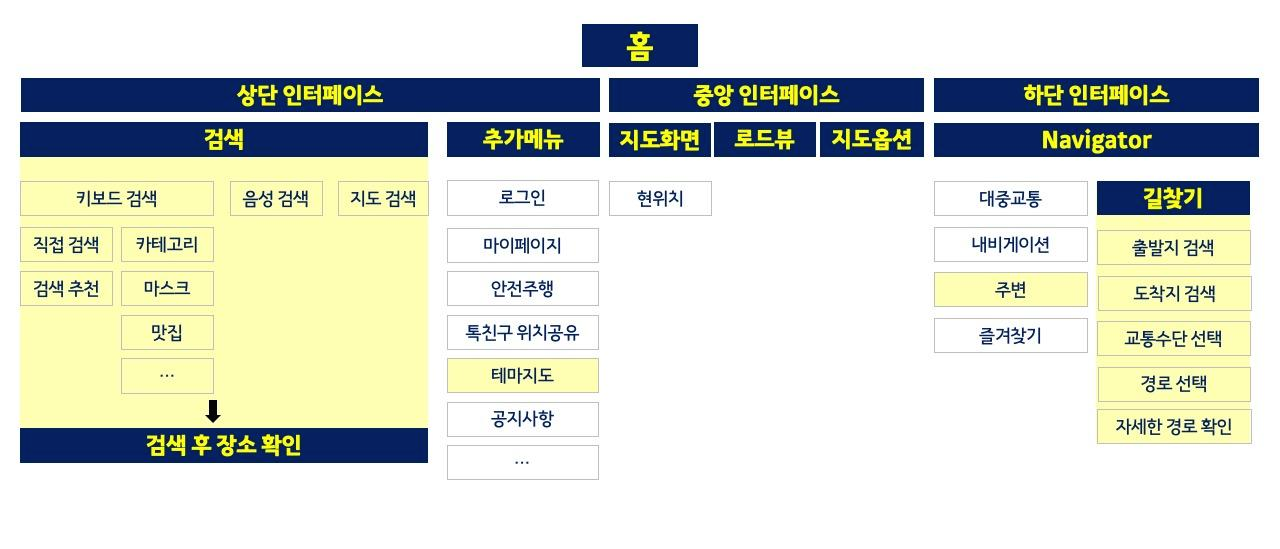
Step 0) 전체 IA(심층분석 대상은 노란색으로 표시)

Step 1) 주요 기능별 Using Flow Chart
저희가 내비게이션 서비스를 이용하는 경우는 다양하지만 크게 2가지로 나눠질 것 같습니다.
Case1- 첫 번째는 뚜렷한 목적지가 정해져 있을 때입니다. 가령 미술작품을 보러 예술의 전당을 가거나, 콩국수를 먹으러 진주회관을 가고자 한다면 상단 검색 창 혹은 하단 길 찾기를 이용해 경로를 바로 확인할 것입니다.=
Case2- 2번째는 주변 시설에 대한 정보를 얻고자 할 때입니다. 잘 모르는 지역이나 장소에서 주변 카페, 맛집을 알고자 할 때 검색창 혹은 주변이라는 기능을 이용할 것입니다. 이를 주요 기능별 Using Flow chart를 통해 사용자들이 어떻게 유기적으로 UX를 경험하고 있는지 살펴보겠습니다.
이 2가지 Case를 토대로 주요 기능별 Using Flow Chart를 살펴보겠습니다.
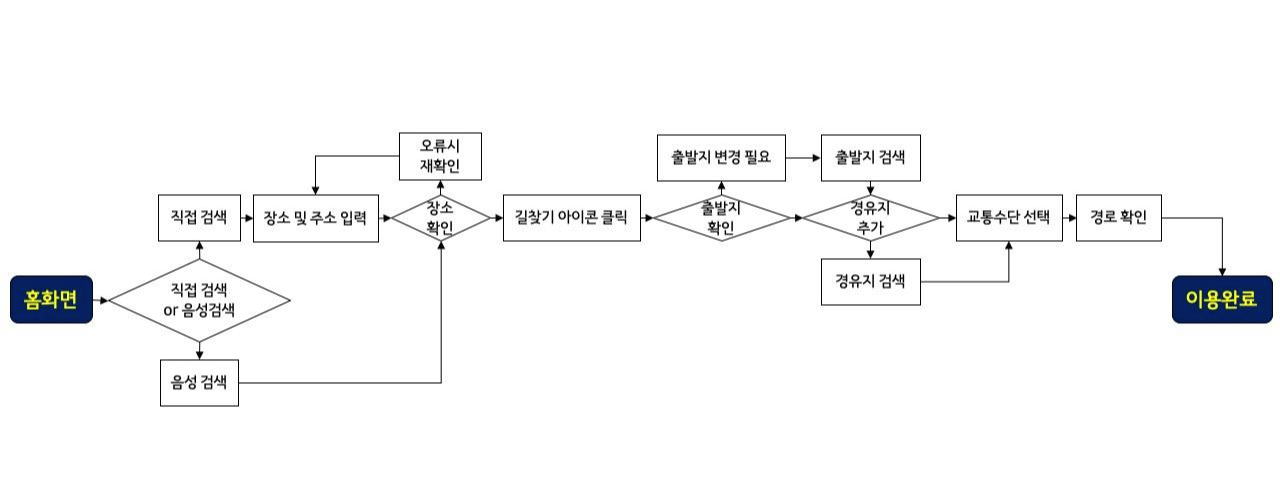
1. 상단 검색 기능(Case1_명확한 목적지)

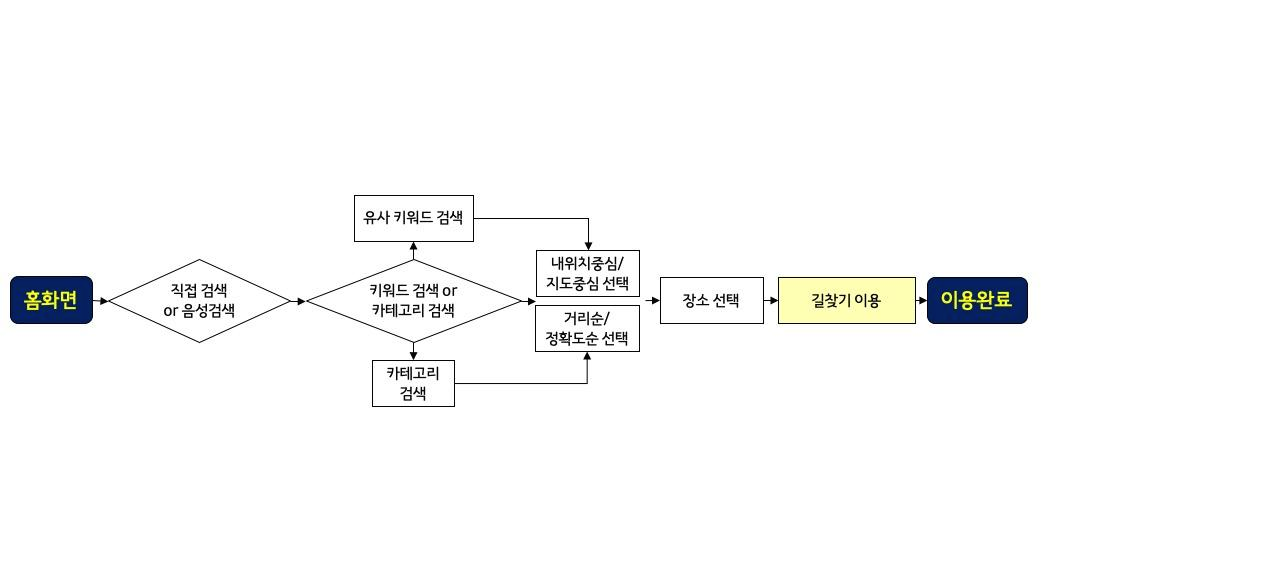
1. 상단 검색 기능(Case2_주변 검색)

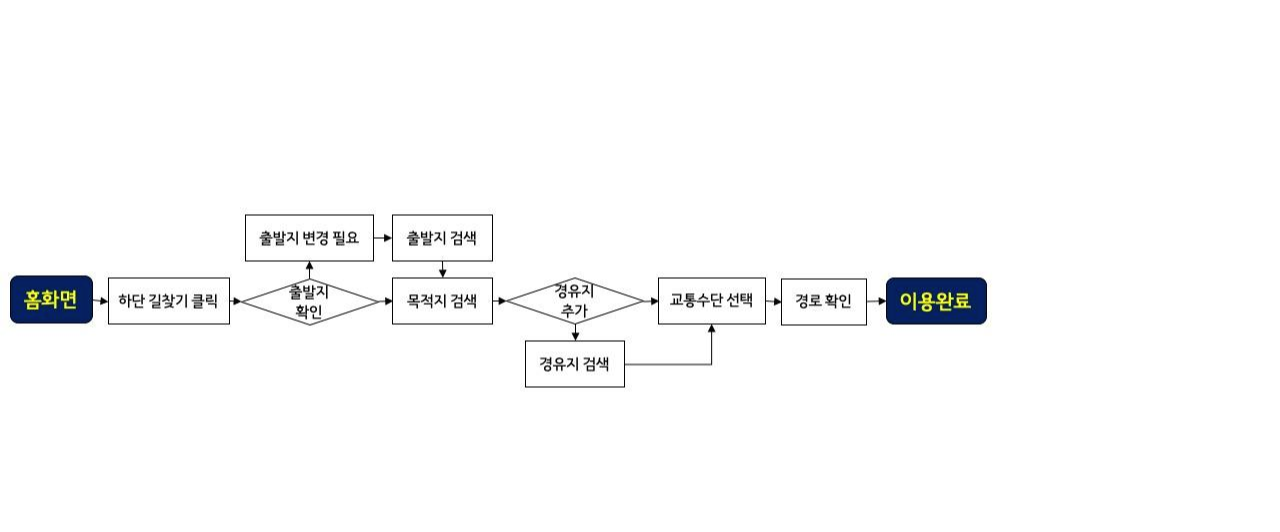
2. 하단 길찾기 기능

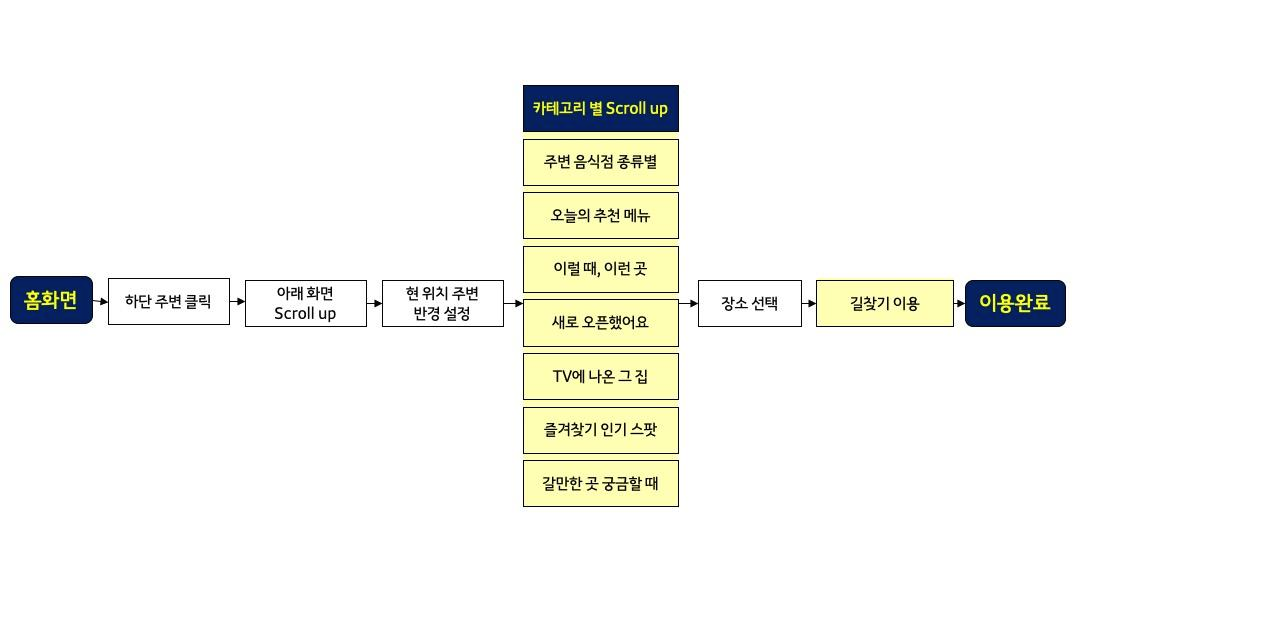
3. 하단 주변 기능

결국 카카오맵을 통해 정해진 목적지로의 경로를 알고 싶다면
- '상단 검색을 통한 목적지 검색 후 길 찾기 기능을 이용하거나'
- '하단 길찾기 기능을 먼저 이용해 목적지 검색을 하거나' 의 크게 2가지 경로가 구분되었습니다.
하지만 목적지가 정해져 있지 않은 상태에서는
- '상단 검색창에서 유사/핵심 키워드 검색 혹은 카테고리 검색을 통해 목적지를 선택하고 경로를 추천받거나'
- '아래 주변 기능 활용'이 있었습니다.
Step2) 주요 기능 UX/UI
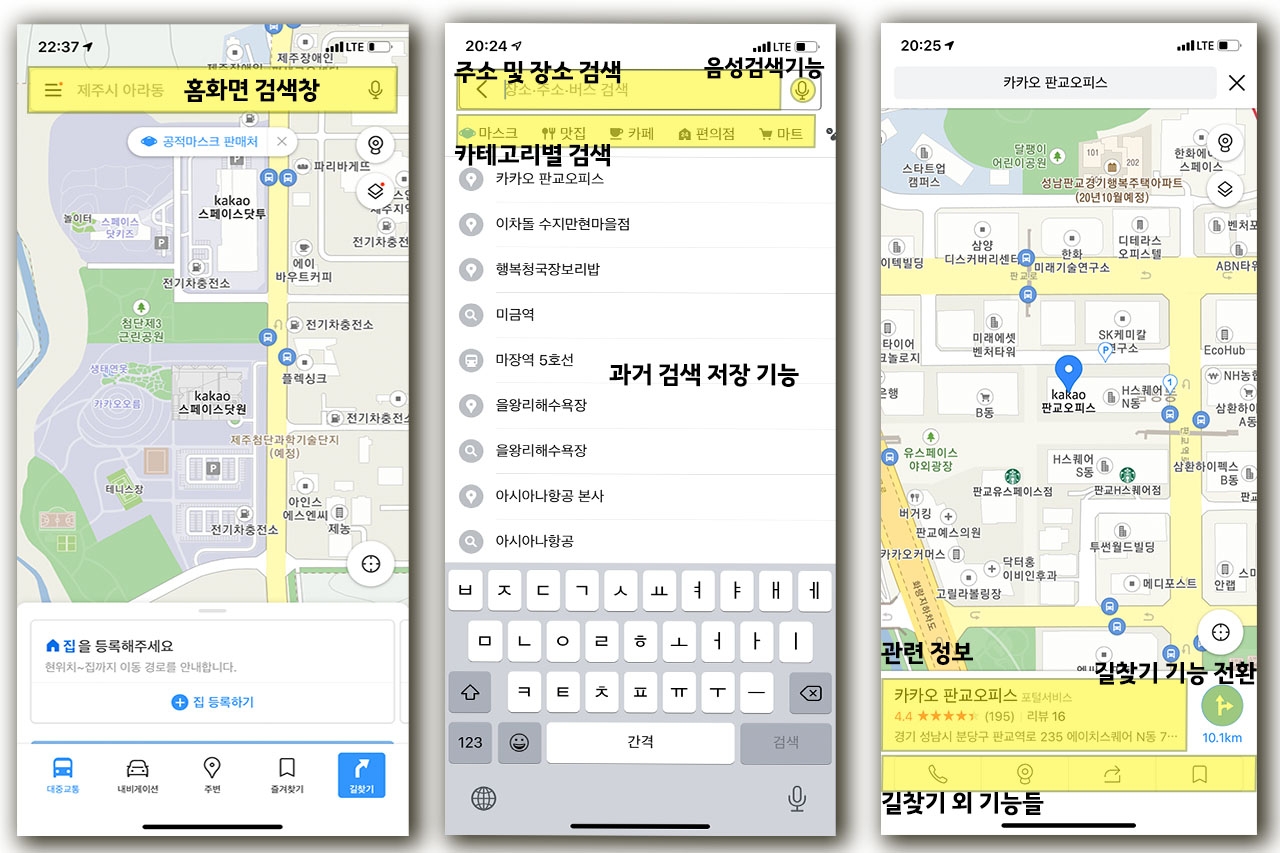
1. 검색 화면

홈 화면의 일반 검색창은 검색 기능을 충분히 유도하고 있습니다. 홈 화면 검색창을 클릭할 경우 실제로 검색을 할 수 있는 화면으로 전환되며 2번째 사진과 같이 다양한 선택지로 검색 완성도를 높여주고 있습니다. 3번째 화면의 경우 검색에 대한 최종 장소 정보를 제공하고 있습니다. 또한, 본 서비스의 궁극적 목적인 길 찾기 기능 전환에 대해서 오른쪽 아래 아이콘을 통해 이어주고 있습니다.
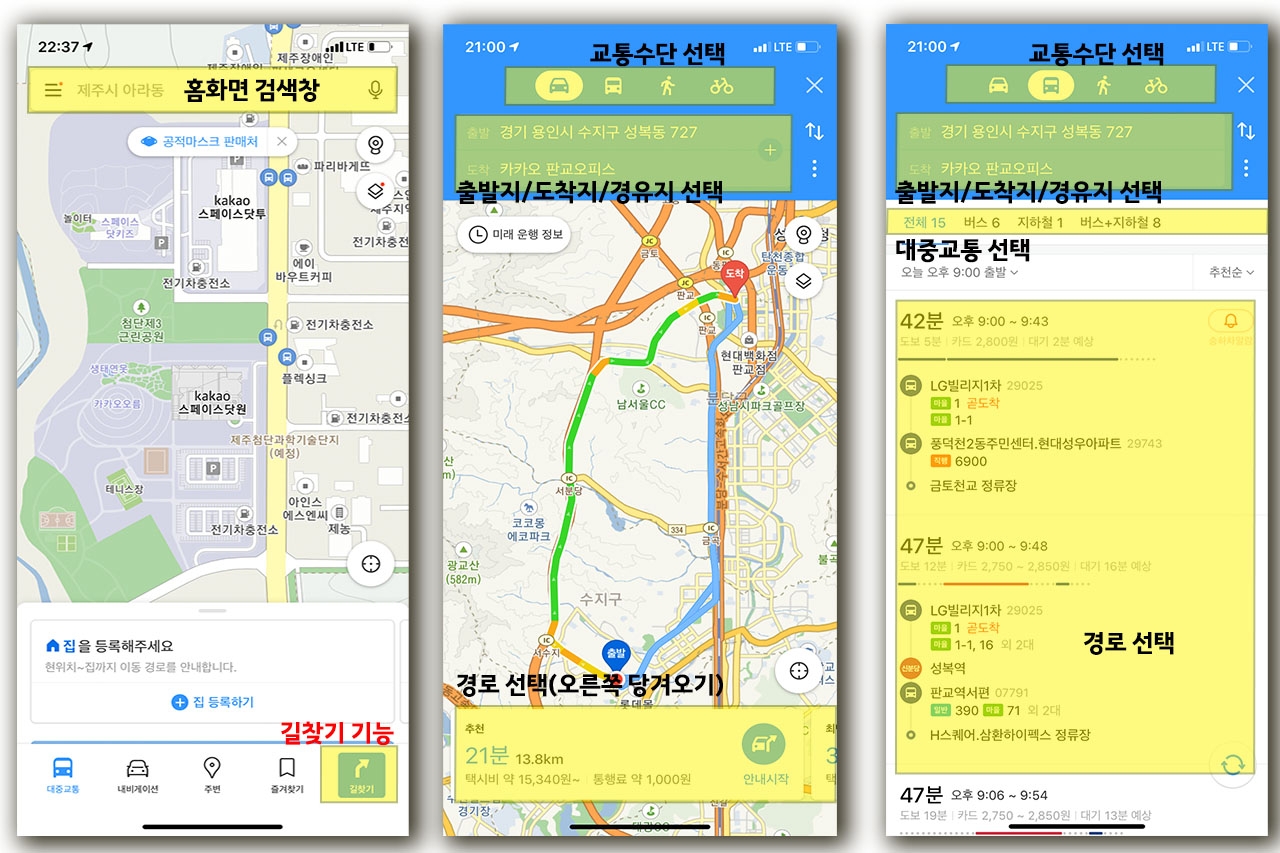
2. 길찾기 화면

본 서비스의 가장 중요한 기능이자 화면입니다. 홈 화면에서 검색에 따른 목적지 선택 이후 길 찾기로도 해당 화면이 보이지만, 홈 화면 오른쪽 아래 길 찾기 기능을 통해서도 접근이 가능합니다. 특히 이 서비스에서 길 찾기 길 찾기 기능이 가장 중요하다는 의미로 아이콘에 UI를 달리해서 표시한 점이 눈에 띄었습니다. 또한 이러한 색과 UI를 연장하여 길 찾기 화면에서도 파란색 배경들이 많은 부분을 차지하고 있습니다.
최종 정보를 얻고 서비스의 만족도가 결정되는 경로 선택 및 최적화 페이지(3번째)는 소요되는 시간이 바로 시각적으로 확인할 수 있게 표시해두었고, 버스/지하철/대기시간/경로 등이 한눈에 들어오도록 구성해두었습니다.
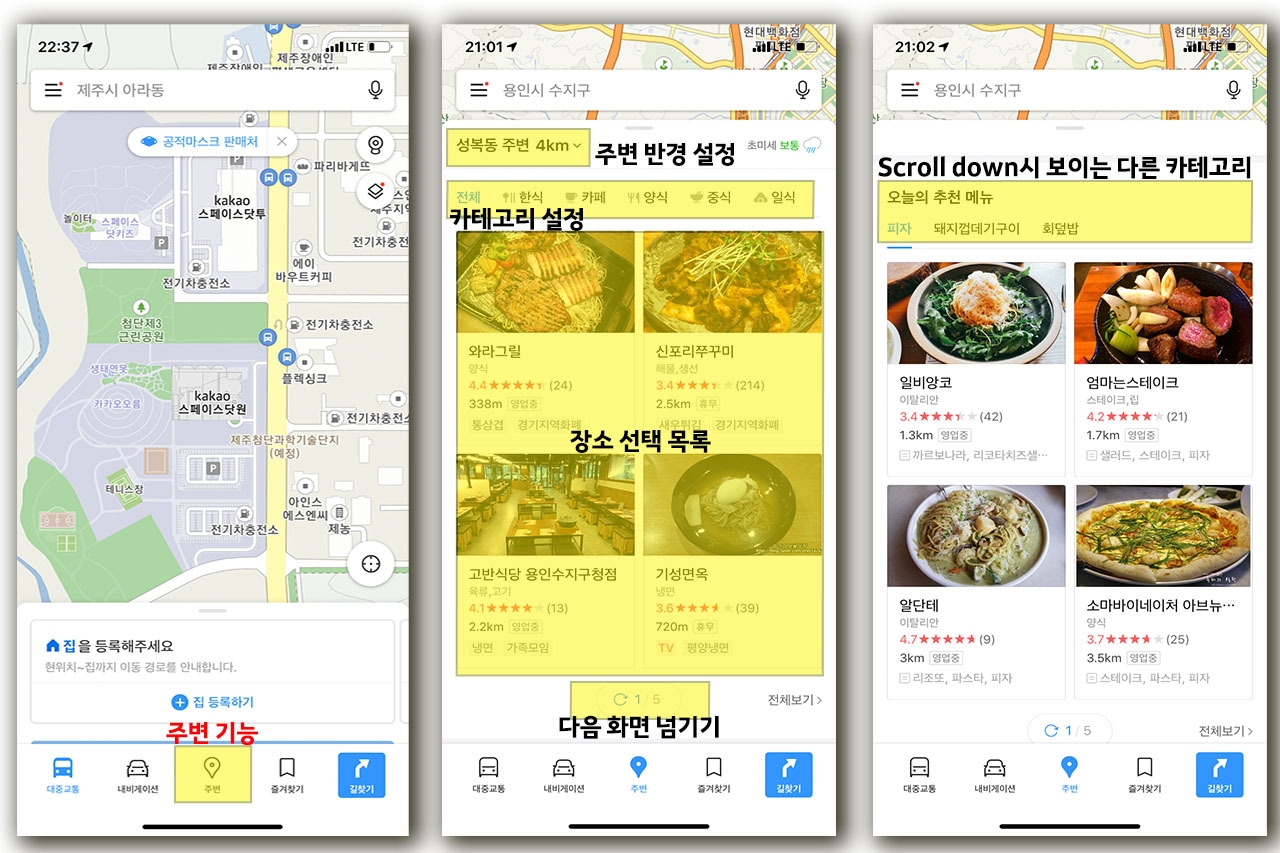
3. 주변

주변기능은 기본적으로 현재위치를 기반으로 설정된 반경 안에서 카테고리별 주변 장소들을 제공하고 있습니다. 총 7개의 기준으로 주변 장소들을 소개하고 있으며 Scroll Down으로 확인할 수 있습니다.
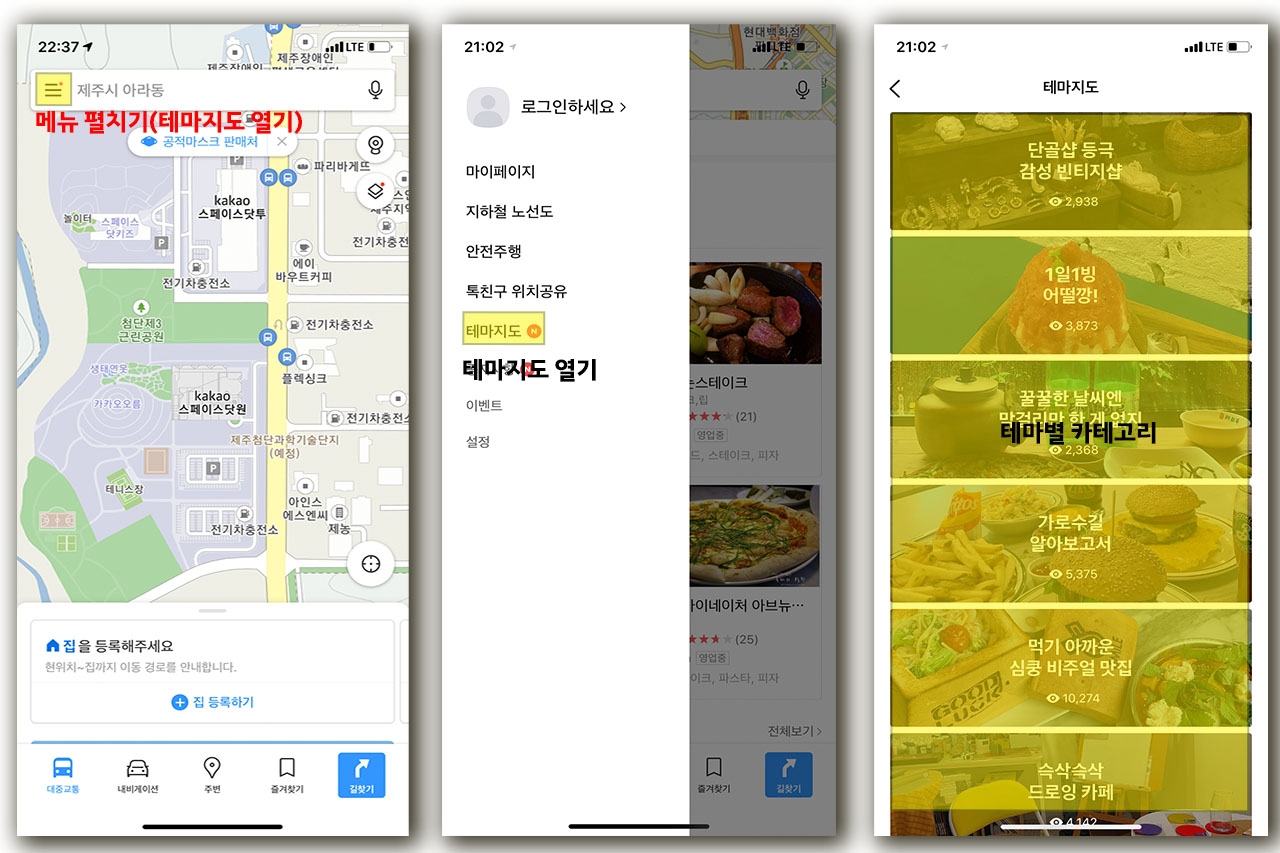
4. 테마지도

테마지도는 그냥 지도 서비스를 이용할 때는 눈에 보이지 않습니다. 하지만 홈 화면 왼쪽 상단의 추가 메뉴에서 테마지도의 기능을 확인할 수 있습니다. 다양한 카테고리에서 눈 이모티콘을 사용해 뷰 횟수를 확인할 수 있었습니다.
Step3) 주요 기능 UX/UI 분석 후기
- 검색-목적지 설정-교통수단 선택-경로 확인까지 affordance의 어색함이 느껴지지 않았습니다.
- UI적 차원에서는 흰색/파란색의 색상을 사용하며 통일감과 안정감을 전달 주었습니다.
- 특히 검색 시 정확한 주소가 없더라도 중요 키워드를 바탕으로 목표했던 검색 결과가 나오고 있었습니다.
- 주변/테마지도를 따로 분석했던 이유는 내비게이션 서비스 앱들은 단지 길안내의 기능을 넘어섰다는 의미를 주었습니다.
다음 내용은 앱 크리틱 방법으로 카카오 맵 UX/UI를 분석하겠습니다.
'앱크리틱 > 카카오맵' 카테고리의 다른 글
| UX/UI 분석(카카오 맵 #4) (0) | 2020.08.26 |
|---|---|
| UX/UI 분석(카카오 맵 #2) (0) | 2020.08.25 |
| UX/UI 분석(카카오맵 #1) (0) | 2020.08.25 |